1.วิธีการใส่เพลงในบลอก
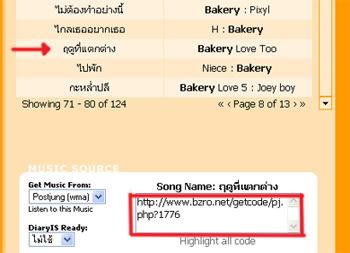
1. เราต้องมีไฟล์เพลงที่ต้องการใส่ลงในบลอคก่อนนะคะ ซึ่งส่วนใหญ่ทุกคนคงจะมีเป็นไฟล์ .mp3 หรือ .wma นำไฟล์เพลงไป upload ไว้ตามเวบที่รับฝากไฟล์ก่อนนะคะ (file hosting) เพื่อจะให้ได้ URL ของไฟล์เพลงนั้นมา ดูวิธีการ upload ไฟล์ได้ที่บลอคของป้ามดค่ะ Clickแต่โดยส่วนตัวแล้ว ตอนนี้ยังหาเวบรับฝากไฟล์ที่ถูกใจไม่ได้เลยค่ะ บังเอิญไปเจอเวบที่แจก URL เพลง คือเวบ GetCode มีช่องให้ค้นหาเพลงที่ต้องการด้วยค่ะ หรือเมื่อเข้าไปหน้าแรกแล้ว ให้เข้าไปที่เมนู "รายชื่อเพลง" จากนั้นกดเลือกเพลงที่ต้องการค่ะ ดังรูป

2. Copy URL ในช่องสี่เหลี่ยมในกรอบแดงเก็บไว้ก่อนค่ะ อันนี้คือ URL ของเพลง
3. มาดูโค้ดใส่เพลงกันค่ะ
<embed name="objMediaPlayer" pluginspage="http://www.microsoft.com/Windows/MediaPlayer/" src="http://www.bzro.net/getcode/pj.php?1776" width="300" height="47" type="application/x-mplayer2" autostart="false" loop="false" showstatusbar="true" /> </embed />
มาดูการกำหนดค่าในแต่ละ attribute กันนะคะ
- src: บริเวณที่ไฮไลท์ไว้ ให้ใส่ URL ของเพลงค่ะ (URL จากข้อ 2)
- width: กำหนดความกว้างของ Window Media Player
- height: กำหนดความยาวของ Window Media Player
- autostart: true ถ้าต้องการให้เพลงเล่นทันทีเมื่อเข้ามาในเวบ / false เพลงจะเล่นต่อเมื่อผู้ใช้กดปุ่ม play ก่อน
- loop: true เล่นเพลงวนไปเรื่อย ๆ / false เล่นเพลงครั้งเดียว / n ใส่ตัวเลขจำนวนครั้งที่จะให้เพลงวน
- showstatusbar: true แสดง status bar / false ไม่แสดง status bar (status bar คือ แถบสีดำล่างสุดที่แสดงข้อมูลเกี่ยวกับเพลง เช่น ชื่อเพลง เวลา สถานะ เป็นต้น)
- volume: กำหนดความดังของเพลง สามารถใส่ตัวเลข 0 - 100 ค่า default ของ Window คือ 50 ค่ะ
4. หลังจากกำหนดค่าต่าง ๆ เรียบร้อยแล้ว ให้นำโค้ดไปใส่ตอนเขียนบลอค โดยกดปุ่ม  ก่อนค่ะ เพื่อเข้าสู่ HTML Mode จากนั้นใส่โค้ดลงไป แล้วกดปุ่ม
ก่อนค่ะ เพื่อเข้าสู่ HTML Mode จากนั้นใส่โค้ดลงไป แล้วกดปุ่ม  อีกทีค่ะ จะเห็น Window Media Player ขึ้นในหน้าเขียนบลอคแล้วค่ะ แล้วก็ Publish ได้เลยยย
อีกทีค่ะ จะเห็น Window Media Player ขึ้นในหน้าเขียนบลอคแล้วค่ะ แล้วก็ Publish ได้เลยยย
 ก่อนค่ะ เพื่อเข้าสู่ HTML Mode จากนั้นใส่โค้ดลงไป แล้วกดปุ่ม
ก่อนค่ะ เพื่อเข้าสู่ HTML Mode จากนั้นใส่โค้ดลงไป แล้วกดปุ่ม  อีกทีค่ะ จะเห็น Window Media Player ขึ้นในหน้าเขียนบลอคแล้วค่ะ แล้วก็ Publish ได้เลยยย
อีกทีค่ะ จะเห็น Window Media Player ขึ้นในหน้าเขียนบลอคแล้วค่ะ แล้วก็ Publish ได้เลยยย
5. เสร็จแล้วค่ะ แค่นี้ก็มีเพลงเพราะ ๆ ฟังในบลอคของคุณแล้วค่ะ (^ ^)V
ข้อแนะนำ (ความเห็นส่วนตัว)
- ควรกำหนดค่า autostart เป็น false เพื่อให้ผู้ใช้ตัดสินใจเองว่า จะฟังเพลงนี้รึป่าว เป็นการลดเวลาในการโหลดด้วยค่ะ
- ถ้าต้องการให้เพลงเล่นวนไปเรื่อย ๆ ควรกำหนดค่า loop เป็นจำนวนครั้งที่ต้องการให้เพลงเล่นที่แน่นอน
- ควรกำหนดค่า showstatusbar เป็น true เพื่อให้ผู้ใช้ทราบสถานะของเพลง เช่น เพลงกำลัง Buffer อยู่กี่เปอร์เซนต์
2.เทคนิคการซ่อนข้อความด้วย css
1.การซ่อนข้อความทั้งหมดด้วย css
การซ้อนข้อความทั้งหมดด้วย css นั้นเป็นการใช้ property ของ display คือ none เข้าช่วย โดยวิธีนี้เราจะสร้างพื้นที่ให้กับเนื้อหาของเราและใช้ css ช่วยในการซ่อนข้อความหริอคีย์เวิร์ด
CSS ที่ใช้ display: none Code : <div style=”display:none;”>ข้อความ </div>
เทคนิคนี้เหมาะกับการซ่อนข้อความไม่ให้ผู้อ่านเห็น เทคนิคนี้ต้องระวังเนื้อหาที่จะซ่อน ระวังจะกลายเป็น สแปมคีย์เวิร์ด
2. การซ่อนข้อความที่เกินจากความกว้างหรือความสูงที่กำหนดการซ่อนข้อความที่เกินจากความกว้างหรือความสูงที่กำหนด ด้วยcss นั้นเป็นการใช้ property ของ overflow คือ hidden เข้าช่วย โดยวิธีนี้เราจะกำหนดความสูงของเนื้อหาให้เท่ากับ 0 และใช้ property background ช่วยในการแสดงผล CSS ที่ใช้ overflow: hidden , background : url(“path ของรูป”) Code : <div style=”background: url(‘path ของรูป’) no-repeat scroll 0 0 transparent; height:0; width: ความกว้างของรูป; overflow:hidden; padding-top:ความสูงของรูป;”>ข้อความ </div>เทคนิคนี้เหมาะที่จะใช้กับ Banner ที่เป็นรูปและเราต้องการซ่อนคีย์เวิร์ดหรือข้อความไม่ให้ผู้อ่านเห็น
ข้อความด้านล่าง Banner ถูกซ่อนไว้ด้วยเทคนิค การซ่อนข้อความที่เกินจากความกว้างหรือความสูงที่กำหนดด้วย css

เทคนิคนี้เหมาะกับการซ่อนข้อความที่เป็นลิงค์ด้วยรูป ข้อความจะไม่หายไปแต่จะเคลื่อนตัวไปยังตำแหน่งที่เรากำหนด เป็นการเพิ่มคีย์เวิร์ดให้กับเว็บของเรา
การจะเลือกว่าจะใช้เทคนิคการซ่อนข้อความด้วย css ใดก็ขึ้่นอยู่กับวิธีการใ้ช้งานและความเหมาะสม
3.สร้าง scrollbar แนวตั้ง จากรูปภาพ ด้วยเทคนิค css sprite image และ jQuery
css code
- <style type="text/css">
- ul#myUIscroll{
- margin:0;padding:0;
- list-style:none;
- width:20px;
- display:block;
- }
- ul#myUIscroll li{
- margin:0;padding:0;
- list-style:none;
- width:20px;
- float:left;
- clear:both;
- }
- /* css สำหรับกำหด ปุ่ม เลื่อนขึ้น */
- ul#myUIscroll li.upArrow{
- background:url(images/myscrollBar.png) 0 0 no-repeat;
- height:20px;
- cursor:pointer;
- }
- /* css สำหรับกำหดแถบกลาง */
- ul#myUIscroll li.middleBar{
- background:url(images/myscrollBar.png) -40px 0 repeat-y;
- height:200px; /* สำหรับกำหดนความสูงของ scrollbar */
- }
- /* css สำหรับกำหด ปุ่ม เลื่อนลง */
- ul#myUIscroll li.downArrow{
- background:url(images/myscrollBar.png) -20px 0 no-repeat;
- height:20px;
- cursor:pointer;
- }
- /* css สำหรับกำหด ปุ่ม เลื่อนตรงกลาง */
- div.faceBar{
- position:absolute;
- display:block;float:left;
- width:20px;height:20px;
- cursor:pointer;
- background:url(images/myscrollBar.png) -60px 0 no-repeat;
- }
- </style>
- <ul id="myUIscroll">
- <li class="upArrow"></li>
- <li class="middleBar"><div class="faceBar"></div></li>
- <li class="downArrow"></li>
- </ul>
Javascript code
- <script src="http://www.google.com/jsapi" type="text/javascript"></script>
- <script type="text/javascript">
- google.load("jquery", "1.3.2");
- </script>
- <script type="text/javascript">
- $(function(){
- $("div.faceBar").mousedown(function(event){
- var locateY=event.pageY;
- var obj_locateY=$(this).offset().top;
- var diff_y=locateY-obj_locateY;
- var minY=$("li.middleBar").offset().top;
- var maxY=$("li.downArrow").offset().top;
- maxY-=$("li.downArrow").height();
- $(this).mousemove(function(event){
- locateY=event.pageY;
- obj_locateY=$(this).offset().top;
- new_locateY=locateY-diff_y;
- if(new_locateY>=minY && new_locateY<=maxY){
- $(this).css({
- top:new_locateY
- }).bind("mouseup mouseout",function(){
- $(this).unbind("mousemove");
- });
- }
- });
- });
- $("li.downArrow").click(function(){
- var new_locateBar=$("div.faceBar").offset().top;
- var minY=$("li.middleBar").offset().top;
- var maxY=$("li.downArrow").offset().top;
- new_locateBar+=20;
- if(new_locateBar>=minY && new_locateBar<maxY){
- $("div.faceBar").css({
- top:new_locateBar
- });
- }
- });
- $("li.upArrow").click(function(){
- var new_locateBar=$("div.faceBar").offset().top;
- var minY=$("li.middleBar").offset().top;
- var maxY=$("li.downArrow").offset().top;
- new_locateBar-=20;
- if(new_locateBar>=minY && new_locateBar<maxY){
- $("div.faceBar").css({
- top:new_locateBar
- });
- }
- });
- });
- </script>

ไม่มีความคิดเห็น:
แสดงความคิดเห็น